以下是代码:
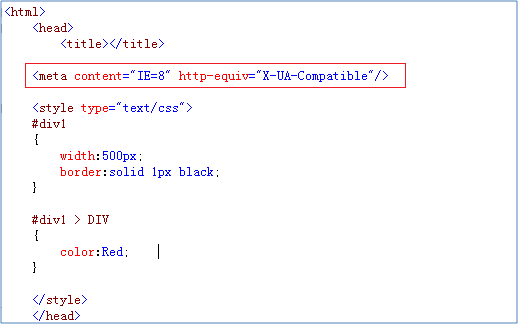
<html> <head> <title></title> <style type="text/css"> #div1 { width:500px; border:solid 1px black; }
#div1 > DIV { color:Red; }
</style> </head> <body> <div id="div1"> here is parent <div id="childDiv1">childDiv1 <div id="childDiv1-1"> childDiv1-1 </div> </div> <div id="childDiv2">childDiv2</div> <div id="childDiv3">childDiv3</div> <div id="childDiv4">childDiv4</div> </div>
</body> </html> |
注意不生效的是这段CSS:
#div1 > DIV { color:Red; } |
改成如下的CSS就生效了,但是不是我想要设置的。
#div1 DIV { color:Red; } |
解决方案:
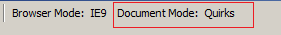
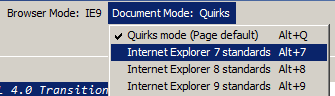
查看了一下,发现是IE Document Mode的问题。

把它改成IE7,IE8或IE9模式都可以。

但是每次打开页面都需要改动这个地方很麻烦,而且如果让每个用户都改IE,那就太猥琐了。
怎么办哪?
只需要在head里面加一段代码,强制IE用一种特定的Document Mode显示就可以了。